オブジェクト指向ってなんだ?
こんにちは。新人のPと申します。
このブログでは、トランプのカードを例に「オブジェクト指向」について解説しています。
対象 : プログラミング言語を少しやったけど、オブジェクト指向をやっていないという方
※今回はサンプルコードとしてJavaScriptを挙げていますが、JavaScriptの経験がなくても読み進めていけるよう工夫しています。
トランプを作ってオブジェクト指向を学ぼう
では早速、トランプのカードを作っていきましょう!
カードを一枚作ってみよう
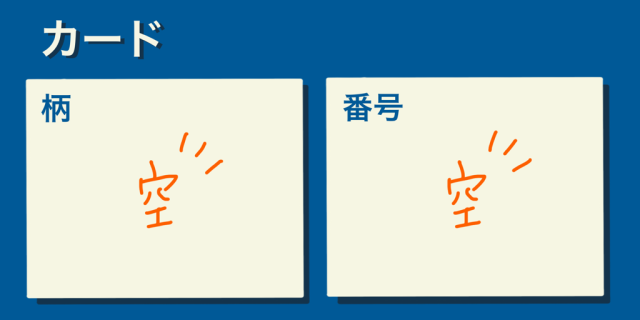
カードが持っている情報はどんなゲームでも決まっていると思います。トランプのカード一枚一枚を想像してみてください。どんな情報を持っていますか?
おそらくこの二つは出てくると思います。
- 柄
- 番号
さて、これを使ってカードをまず一枚、作ってみましょう。オブジェクトをやっていない段階だと、
- 柄 = ♠
- 番号 = 1
というのはできるかもしれませんが、これではただ柄と番号が別々にあるだけで、実は結びついていません。さて、こういう時のためにオブジェクトがあります。オブジェクトというのはまとめるためのもの。二つの要素(柄、番号)を、ひとつのオブジェクトとして扱います。

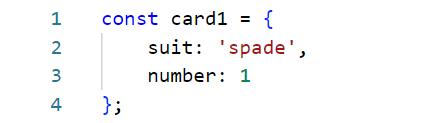
上記のようにすれば、二つの要素に関係性ができますね。例えばJavaScriptなら、このように定義できます。

オブジェクト指向とは :
複数の情報をオブジェクトとしてまとめることができる
カードのひな型をつくろう
さて、カード一枚はクリアしました!でも、これをカードの枚数分…
13枚 × 4柄 = 52枚
これだけつくるのはちょっと大変です。こういうときオブジェクト指向型の言語は、あとから情報を入れるための箱「ひな型」を作ることができます。カードに共通した設計書のようなものですね。

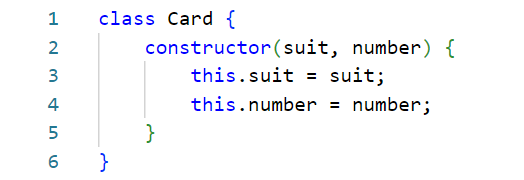
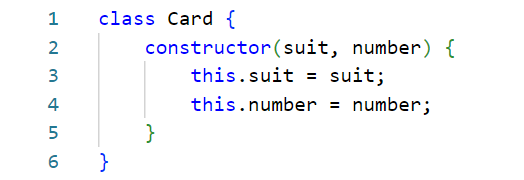
オブジェクト指向では、この「ひな型」をクラスと呼んでいます。例えばJavaScriptなら、クラスは次のように定義できます。

上記はCardという名前のクラスを作っています。2行目のconstructorとは、製造者、建設者のことです。constructorの()内にsuit, numberとありますが、ここでどういう情報を受け取って、設定するのか決めています。ここでは、もらった柄(suit)と番号(number)をそのまま設定します。このクラスを作ってしまえば、あとは各々のカードが個別に持っている情報を持たせればいいことになるわけです。
オブジェクト指向とは:
カードのひな型のようなもの「クラス」を作ることができる
クラスを使って、カードを作成しよう
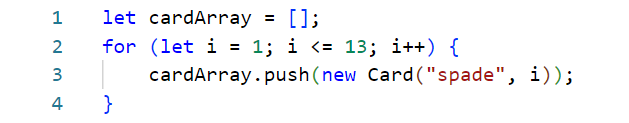
さぁ、これでクラスが作れました。あとはクラスを使って枚数分カードを作るだけです。コードを理解しやすくするために、今回は♠のカードのみ(13枚)を作成したいと思います。

ここで見ていただきたいのは、3行目の部分です。new Card(“spade”, i)と書かれていますね。この部分が、カードの個々が持つ情報を渡して、カードを作る部分になっています。先ほどクラスを作成するとき、以下のconstructorを定義しました。

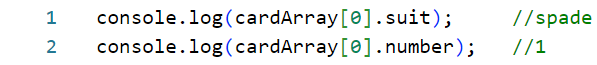
2行目のconstructorで「どのような情報をもらってくるか」を()内で設定しましたね。ここで設定したconstractorに必要な情報を、newから始まる一文の()内で渡しています。そこで、新しいカードが生成されるわけです。このnewを使って新しいカードを生成することをインスタンス化といい、生成された新しいカードのことをインスタンスといいます。ちなみに、インスタンスの中身を確認すると次のようになります。

オブジェクト指向とは:
クラスをつかってインスタンスを生成することができる
まとめ
オブジェクトのキソのキソとして覚えていただきたいのは、以下の三つです。
- 複数の情報をオブジェクトとしてまとめる。
- 情報を入れるためのひな型「クラス」を作成する。
- クラスを使ってインスタンスを作成する。
これを理解したら、やりたいことをよりイメージしやすくなりますし、できることも増えるはずです。キソのキソですがとても大事な部分です。プログラミングをするのであれば、しっかりやっておくと良いのではないでしょうか。